



Baguazhang
Tai Chi
Hung Gar
NS Kung Fu
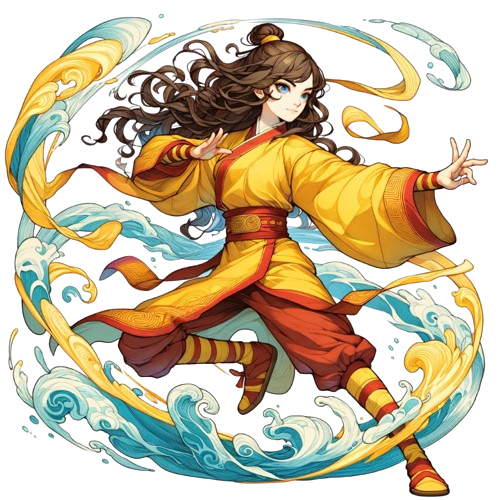
a Chinese martial art known for its fluidity and grace, focuses on continuous movement, making it an art that never confronts force directly. Its circular stepping patterns and emphasis on spiraling motions create a dance-like flow that aligns perfectly with the evasive and dynamic nature of airbending, as depicted in popular culture.
renowned for its deliberate and flowing movements, emphasizes balance and fluidity, perfectly mirroring the principles of waterbending. Its gentle, wave-like motions and focus on harnessing the energy around the practitioner make it an ideal martial art for depicting the adaptability and soothing control seen in waterbending.
known for its strong stances and powerful, rooted movements, epitomizes the solidity and resilience of earthbending. The martial art emphasizes stability and overwhelming force, mirroring earthbending’s connection to strength and endurance, making it visually and thematically aligned with the earth’s unyielding and robust nature.
characterized by its explosive techniques and dynamic footwork, perfectly captures the essence of firebending’s aggressive and direct nature. This martial art’s focus on powerful strikes, swift kicks, and rapid movements effectively reflects the fiery, outward energy of firebending, showcasing its highly combative and intensely passionate spirit.
Command List




Fangs of the whirlwind
Water Serpent Whip
Mountain Maniac
Ember's Artillery II
↑, △, →, X, △, O, O
↓→ + △, △, →, X,
R1 + △, →, O, O, R2
hold ←, →, X, △, L2




Tail of the Air Bison
Tender Tsunami
Big Bang Boulder
Hands of Horus IV
△, ↑+▢, →, X, ▢, O, ▢
△ + ▢, →, X, ▢ + O, ▢
L2 + R2, hold x, ↓↓→ + △
O, ▢, ↓→→ + X, △, △+L2
Choose your bender




amihan
bukal
haliya
lahar
Notes
4.16.2024 9.46p
- The names of the characters at the bottom, I wanted them to spill over the window borders but clip when they were already outside. I thought it was a straightforward task of just using negative margins but I didn’t anticipate that the negative margins would conflict with that of the whole container’s margins. I made opportunistic use of the whole window’s padding settings to compensate 😀
- Is there anywhere I can find a complete list of Elementor setter and getter functions for its free and pro widgets? – Stack Overflow <- Tried asking for help.
4.17.2024 2.09p
- Keyframes can be defined to describe the animation via selectors (that are naturally in the elements na)
@keyframes fadeInTop {
from { opacity: 0; transform: translateY(-100px); }
to { opacity: 1; transform: translateY(0); }
}
Tapos…
You make them classes, like so:
.fadeInLeft { animation: fadeInLeft 0.5s both; }
Tapos…
You can now add them as classes to the elements you want the animation to be applied to, For instance:
imgCharacterEarth.classList.add(‘fadeInRight’);
This can be all in one file of separately kept for better modularity.
4.18.2024 9.25p
- Most modern browsers don’t support audio autoplay (-____-) I miss you Friendster 2006. So I opted to play the background theme upon clicking one of the buttons. So the click is like consent 😀 You allow me to play things. I guess this is how ethics work now, non-click = non-consent.
4.19.2024 12.25p
- The snapping motion of the floating character select menu on mobile is because the address bar in browsers will sometimes hide/show when you’re scrolling changing the vh as you scroll, hence changing the expected position where the menus should appear.